
会社も10期目に入り、自社サイトリニューアルも5回目となりました。今回はどのような意図があって、このような内容や見栄えになったかお話できればと思います。
Webサイトリニューアルの目的
弊社は直接取引がメインのWebサイト制作会社です。社内には制作スタッフのみで営業職がいないため、Webサイトから取引先と繋がることができればと考え、集客をWebサイトリニューアルの一番の目的としました。これまでは広告代理店やWebサイト制作会社、既存顧客からの依頼が多かったので、そこまで意識してきませんでしたが、今後は集客を重視していきたいと思います。
自社の特徴やサービスを整理する
ターゲット想定より先に自社の特徴を整理する必要がありました。他社のように「フロントエンド実装に強い制作会社」「UIが得意なデザインプロダクション」「戦術重視の制作会社」といった人に伝わりやすい特徴を整理しきれていなかったからです。
弊社は、戦略もデザインも実装も、業界トップレベルには及ばなくても、十分に良いものを提供できている自負はあります。そういった小さな自社の強みをまとめると「戦略もデザインも実装もバランスよくできて、進行管理もスムーズに、サイトの効果も相応に出て、かつ制作費用も成果物に対してはそこまで高くない制作会社」となりました。冗長。これでは散らばりすぎて何も伝わりません。
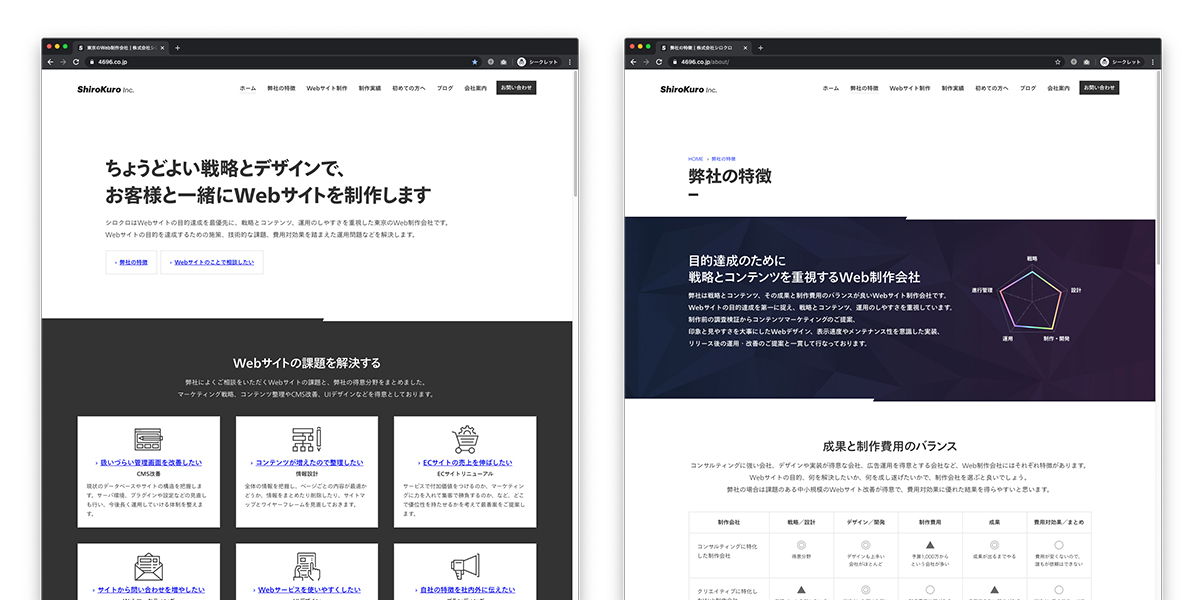
ビジュアルに逃げない
ここでデザインの話です。
弊社のトップページのファーストビューは写真もイラストもなく、文字だけの構成にしています。BtoB企業に限らず、大半のWebサイトのトップページは大きくビジュアルがあると思います。ユーザーはコピーを読まなくてもビジュアルは目に入るため、ユーザーに印象を残すことを目的にビジュアルを使います。Web制作会社であれば、スタッフが写っている社内の写真や、幾何学的で動的に動くグラフィック、フラットなアイコン、制作実績のビジュアルなどが一般的でしょうか。

弊社サイトでそのようにしなかったのは、自社の特徴も定まらないまま、ビジュアルに逃げるべきではないと思ったからです。ビジュアルがあれば、コピーに注目される割合は減るので、適当なコピーでも良いかと判断してしまうのを避けたかったのです(ビジュアルを使ったファーストビューを否定している訳ではなく、弊社の、このタイミングでのリニューアルには不要だったという話です。他の案件ではビジュアルはほぼ必須で扱います)。
特徴について、コピーライターに依頼することも考えました。私が考えるコピーよりもはるかに優れているものが出来上がるはずです。ただ、それも、私が考えることを放棄している気がしてしまい、やめました。私が会社と自分自身に向かい合い、会社の今後のことを考えて、言葉にして、それを自分がジャッジすることに意義があると思ったのです。そのコピー自体が弱かったり伝わらなかったら、それはそれで別問題ですが、出し切ったのならそこがスタート。10期目にしてようやく。
ターゲット
コピーは検討中ですが、ここまでくると大分スッキリとしてきたので、次はターゲットについて検討します。これまでのお問い合わせを踏まえて、以下のペルソナを立てました。
- 30代男性、決定権あり、Webサイト制作担当の経験あり
- 20代女性、決定権なし、調査担当、Webサイト制作会社に詳しい
どちらの方もWeb制作のリテラシーが高いことが特徴です。後で見返すと某所のペルソナとそっくりでしたが、真似た訳ではありませんのでご了承ください。基本的にはやろうとしていたことはブレなくてすみそうです。
アウトプットが似てしまうこと
そのペルソナもそうですが、コンテンツ構成、見栄えのデザインがどうしても他サイトと似てしまうことがあります。具体的には「弊社の特徴」「初めての方へ」といったコンテンツや、サイトのレイアウト、フッターの構成などです。個人的には、きちんと考えた上で作ったものが他と似てしまったことは模倣ではないと思いますので、良しとします。勝手な判断です。すみません。表面だけ真似ようとする行為はよろしくない、という判断です。
作業手順
それでは実際の作業手順の紹介です。最初はデザインやサイトマップより、先に自社の特徴やサービスについて伝えたいことを書き出します。文章として成立していなくても、箇条書きでも、ざっと書き出します。ここに時間をかけて絞り出します。一通り出し切ると、それを編集しつつページに分割していくと、大雑把な内容ですが、サイト構成と詳細ページが自然と出来上がります。
その内容をもとに見栄えのデザインに取り掛かります。内容が粗方出来上がっているのでデザインもしやすいです。その後、HTMLコーディングして、ブラウザで見ながら、最後に文章の構成と、余白とタイポグラフィの調整を行って出来上がりです。自分だけでコンテンツとデザインを担当する場合におすすめのやり方です。
以降は見栄えや細かい部分での話になります。
ラベリング
メニューの名称や小見出しを見直しました。大きな変更点は制作実績一覧ページです。これまではサムネイルと会社名を記載していましたが、これだと、有名企業でない限り、サイト名だけではどのようなWebサイトなのかは分かりませんでした。ですので、一覧ページの時点で分かるように「ソフトウェア開発の採用サイト」「EC機能を含んだポータルサイト」などと具体的にラベリングしました。また、そこに業種と説明文を記載することで、実績詳細ページまでいかなくともリンク先の情報が判別できるようにしました。

細かいところで、コンテンツ名も変更しました。これまでは業務内容ページを「サービス」というコンテンツ名にしていましたが、基本的にはWebサイト制作が中心業務なので「サービス」ではなく「Webサイト制作」そのままでよいかと思い、変更しました。より直接的な表記で個人的には気に入っています。
リンクの挙動
リンクは多くのブラウザのデフォルトスタイルである「リンクは青、訪問済みリンクは紫、クリックした時は赤」を以前からやってみたかったので今回思い切りました。デザイン時はリンクは全てアンダーラインつきの黒で統一していましたが、HTMLコーディング時に変更しました。今はこの方が自然に見えます。初見の方だとデザインとリンクカラーが馴染んでないように見えるかもしれませんが、それを差し置いても、リンクが分かりやすいというメリットをとりました。また、クリックした時にリンク領域がフォーカスされる仕様も適用しました。これは触った時の感触が個人的に好きだからです。

ハンバーガーメニューを使わない理由
スマホ版はハンバーガーメニューを使いませんでした。メインメニューはページの左上に並ばせています。横一列にしてはみ出た部分はスクロールさせる方法も考えましたが、それに気づかないユーザーもいますので、多少野暮ったい感じにはなりますが、メニューは二行にしてファーストビューで全て見えるようにしています。

ハンバーガーメニューに否定的ということではありません。単純にこのくらいのメニュー数ならハンバーガーメニューを使わなくても大丈夫かも、という感覚です。
CMSを使わない理由
弊社のサイトはブログと制作実績が更新型コンテンツなので、WordPressなどのCMSを導入した方が管理は楽になると思います。ただ、WordPressを入れるとページ読み込み速度が僅かに遅くなります。そして、弊社はWebサイト制作会社なので、ブログを1ページ増やす作業はそこまで難しくありません。そのあたりを天秤にかけますと、自社の更新作業の負担が少し増えるけれど、ユーザーが見る時に読み込み速度が少し早い方が良い、と判断しました。弊社の更新頻度がそこまで高くない、というのが大きなポイントです。頻繁に更新するなら迷わずCMS導入すべきでしょう。
アドバイスの取り入れ方
余談ですが、アドバイスを受ける時の話です。自社サイトリニューアルにあたり、何人かに途中の原稿やデザインを見てもらいました。まだ校正前でファーストビューに硬いコピーを載せていた時、友人のグラフィックデザイナーから「文脈なく最初からそんなに重たいコピーは届かないよ」というアドバイスをいただきました。もう少し情緒的なコピーやビジュアルから入って、打ち解けてから伝えるべきだと。なるほど。確かにそうかもしれないと思って、その重たいところは「弊社の特徴」に移行させました。自分が納得できて、よりよくなるアドバイスは聞き入れる、そうでなければ一意見として置いておく、くらいのスタンスだと、アドバイスを批判と思うことなく、聞き入れやすくなりました。
今後の運用と課題
2019年12月にリニューアルして、今回初めて土台ができたという実感があります。ここからコンテンツをどんどん追加していければと思います。ただ、そう思っていてずっと更新できなかった実績もあります。どうしても自社サイトよりも案件を優先してしまい、かつ、仕事が優先というのは言い訳として自分を納得させやすいので、後手後手になっていました。そこで、どうやって自分に強い締め切りを設けられるかスタッフに相談したら、Twitterで次の更新日を告知するのはどうか、と。確かに。それなら告知したプレッシャーから何が何でも更新するだろうし、どうしても忙しい時期は最初から期間を長めにとればいい。これは妙案だとすぐにツイートしました。
あけましておめでとうございます。今年からはブログの更新日を宣言していくスタイルでいこうと思います。次回更新は1月20日(月)です。よろしくお願い致します。
— 伊藤 庄平 / シロクロ (@9d) January 6, 2020
とりあえずは初回クリアできました。今後もこの形でいこうと思います。よろしくお願い致します。