
Webデザイナーとしての心構え、普段やるべきこと、実際にデザインするときの手順など、弊社の新人デザイナーに伝えていることをまとめました。学生や新人Webデザイナーの方に役立てていただければ幸いです。※ディレクターが打ち合わせやワイヤーフレーム制作などを担当し、デザイナーは純粋に画面を作る役割として話を進めます。
- はじめに
- デザインする前に
- デザイン作業時
- デザイン提案時
- おわりに
何のためのデザインか
仕事としてWebサイトを作る場合、そのWebサイトが誰に何を伝えたいかを踏まえてデザインしないといけません。お客様の要望があり、Webサイトの目的があり、そのサイトを使う人がいます。それを忘れてデザインすると、ただ美しいだけのWebサイトが出来上がり、お客様はおろか、ディレクターのチェックも通らないでしょう。今デザインしているそのボタンが、何のためにあるかを考えながらデザインする習慣をつけてください。
色々なWebサイトを見ること

クラシックなデザインから流行りのデザイン、国内外の広告サイトから地方の企業サイトまで幅広く見てください。国内でも海外でもWebデザインギャラリーやアワードのサイトがたくさんありますので、Twitterなどを活用し、普段から最新のWebサイトが目に入ってくるようにしましょう。
色々なWebサイトを見ておかないと、定番のレイアウトも流行のスタイルも体感できず、表現方法が思いつかなくなります。また、最初の頃は解像度に目を慣れさせる目的もあります。どのくらいの文字サイズだと読みやすいか、大きく見せたい写真の適切なサイズ感など、数値も大事ですが目で覚えることも重要です。
Webサイトを模写すること
会社によると思いますが、新人デザイナーに多くのデザイン依頼はないと思います。ですので、仕事の依頼だけだと経験が積み重ならないので、自分で学習する必要があります。デザインを上達させるには、手を動かすのが一番です。デザイン書籍を数冊読むのなら、好きなサイトを模写しましょう。Photoshopで全く同じ画面を作ってください。再現できるなら、テクスチャは一から作っても素材を使ってもよいと思います。文字サイズや余白の感覚も自然と向上し、パーツを作る技術も増します。経験上、書籍はある程度できるようになってから読む方が吸収しやすいです。時間があれば作りましょう。
Webサイトの目的/目標を理解する
Webデザインの仕事がきたら、ディレクターから目的や目標、その他お客様の要望などできるだけ多くの情報を聞き出しましょう。また、その目的をどう達成するかという戦略もあるはずなので、ディレクターの意見も聞きましょう。もし、この時点でデザイナーとしてこうすべき、こうしたい、という考えがあれば話しておいた方がスムーズです。
それと、デザインの方向性とメインカラーは抑えておきたいところです。特にメインカラーは要望としてあがっていることが多いので、事前に把握しておきましょう。ここがズレると後の修正が大変なことになります。
同業他社のWebサイトを調べる
要件を確認した後は、同業他社のWebサイトを見ましょう。有名なWebデザイナーが「他のサイトは見ない」と話すインタビューをたまに見かけますが、そのような方達とは経験が違いすぎるので、新人デザイナーは気にせず見ましょう。たくさん見ましょう。
同業他社のものを見ていくと、気になるアイデア(写真の使い方、コピー、表現方法など)が見つかるはずです。全く同じことをするとパクリになりますので、考え方を参考にしてください。
ワイヤーフレームのままデザインしない

ディレクターが準備したワイヤーフレームを、レイアウトそのままデザインするのは危険です。出来上がりを見て「これ、ワイヤーと同じなのでは?」と言われてしまいます。昨今ではディレクターから「ワイヤーフレームは参考程度にしてもらい、そのままレイアウトしないように」と伝えてくれることの方が多いですが、そうでない時は、事前にどこまでデザイナーが判断して変更してよいかを確認しておきましょう。
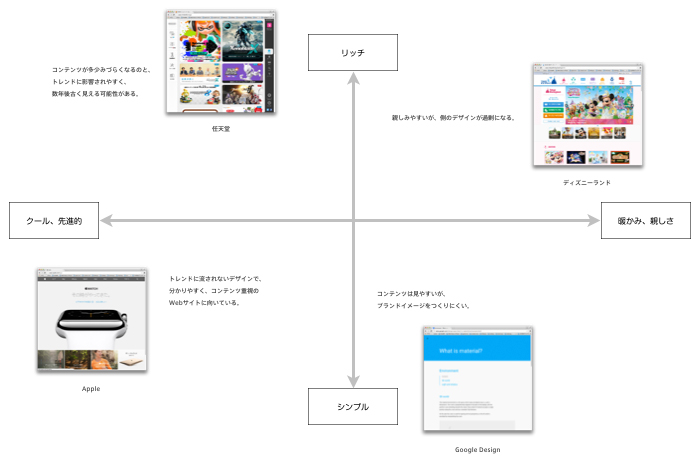
トーン&マナー(世界観)とレイアウトを決める


いざデザインするときに最も重要なのが、トーン&マナーとレイアウトです。デザイン前に調査した内容をもとに方向性を定めてデザインしてください。流行っているからという理由で「フラットデザイン」「マテリアル・デザイン」「1カラムレイアウト」「ハンバーガーメニュー」「パララックス」などを取り入れるのはよくありません。なぜこのデザインになったか説明できるように、目的に沿ったトーン&マナー、コンテンツに合わせたレイアウトを検討しましょう。
文字、色、装飾、余白のルールを決める
トーン&マナーとレイアウトの方向性が決まり、手作業を進めていくと、細かい余白や色の扱いに悩まされます。都度都度考えていくとまとまらずコーディングの時も大変なことになるので、最初からある程度ルール化しておき、そのルールを修正していくようにしましょう。
文字について
SEOやアクセシビリティ、レスポンシブデザインの影響で、画像文字を使う機会は少なくなってきました。画像文字を多様していた頃は「使う書体は2つ3つ程度」というような慣習もありましたが、UIや見出しも本文も全てデバイスフォントのままであることが多い日本のWebサイト制作業界だと、そもそも書体を選ぶ機会が少なくなってきて、昔ほど気にする必要はなくなったのかもしれません。
Webフォントが使える場合なら「1つの書体を使いウェイトでバリエーションを持たせる+必要であればワンポイントでもう1書体」くらいがちょうどよいのではと思います。cssでアンチエイリアスをきかせたり、英数字だけWebフォントを使うなど、細かいテクニックも覚えてください。
もちろんデバイスフォントでも、フォントサイズ、色、余白、行間に気をつければ美しいタイポグラフィを実現できますので、時間がある限り細部に気を使いましょう。
色について

背景色、文字色、リンク色の最低三つが必要です。実際には訪問済みリンク色や、少し弱い部分で使う文字色、注意を引きたいときに使う色など、細かく使うことになると思います。悩みどころは、ベースカラーが赤、背景が白、本文が黒の場合、リンクと見出しの色は赤なのかどうか、という問題です。個人的にはリンク色を赤にするなら、赤は全てクリックできるべきだと考えているので、見出しで赤を使うのは避けた方が無難かと思います。もしくはあしらい程度に使うくらい。この辺りは大手のコーポレートサイトやニュースサイトなどを見て、どのように設計しているかを学びましょう。
装飾について
主にボタンなどの装飾ルールを決めます。その装飾具合はトーン&マナーに合わせます。また、装飾具合も統一しましょう。同じページ内に、背景ベタ塗りのボタンと立体処理を施したボタンが混在しているデザインが絶対にダメとは言いませんが、後々デザインルールが破綻しやすくなってしまいます。

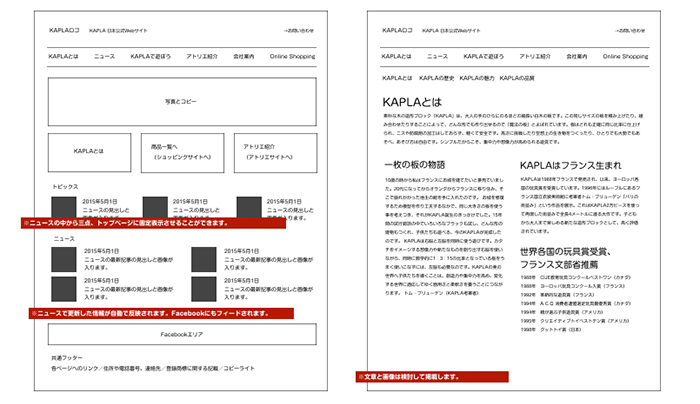
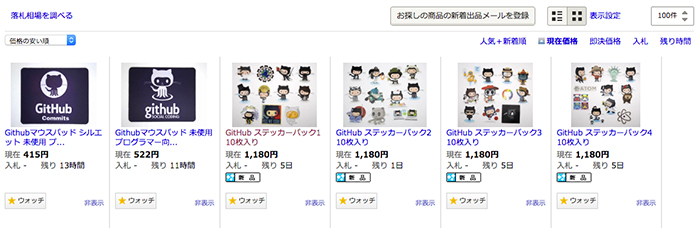
この場合「お探しの商品の〜」と「ウォッチ」ボタンと「現在価格」アイコンの装飾具合が異なります。「新品」はクリックできそうな気もしますが、ボタンではありません。ここに別のボタンを配置しなければいけなくなった時、装飾や色はどうすべきでしょうか。もちろんボタンの用途に応じてどれかの装飾に合わせることが正解ですが、それがもう一つ増えたら?... ということで、ボタンの装飾は揃えるのが無難です。色違いや大きさ違いで区別化するのが最善となります。また、見出しにも装飾をつける場合はボタンときちんとデザインを分けましょう。フラットデザインでどちらも背景がベタ塗りの場合、ぱっと見て分かりにくくなります。
余白について
最近では様々なデバイスを考慮して、余白や幅は8倍の数値がデザインしやすいと言われています。実際にその通りだと思いますが、黄金比にしろフィボナッチ数列にしろ、数値に捉われすぎるとデザインしづらくなります。文章が読みやすく、コンテンツの区切りが分かりやすく、UIが扱いやすいように余白をコントロールしましょう。
必要であれば構成や原稿も変更する
それはデザイナーの仕事なのか、という意見もありそうですが、必要であれば内容についても変更の提案をしましょう。誤字脱字はもちろん、コンテンツの順序、文章など、明らかにおかしいものは指摘しておいた方が、デザイナーの作業面でも結果的に負担が少ないからです。「よりよくするために構成を考える」のも悪いとは思いませんが、デザインする時間が減りますので、ディレクターや他の方に任せましょう。
まずは70%の完成度を目指す

この記事でもっとも重要な話です。デザイン作業で大事なのは、早めに70%程度のクオリティで最後まで作ってしまうことです。仮にスケジュールが1週間あれば、2日目3日目に一度完成させてください。細部の調整はおいておいて、スピードを優先します。そこから期日までブラッシュアップの時間にあてましょう。
仕事で一番やってはいけないことは締め切りを過ぎることです。納期を守れない人は信頼をなくします。なので、期日には必ず提出しないといけません。納期前にほとんど手付かずでデザインを考えている状況は、期日に完成品を提出できない可能性があり、それはできるだけ避けるべきです。早めに完成度70%のデザインを作っておけば、最悪でもそれを提出できます。
また、残り時間が十分ある状態でデザインが一通りできている状態は、心理的にも落ち着いてブラッシュアップに取りかかれます。
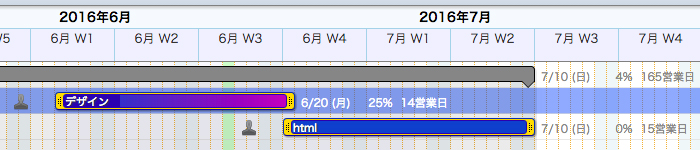
時間単位でスケジュールを決める
仮に1日で完成度70%のデザインを作るとします。この時も細かくスケジュールを組んでおくと作業が捗ります。
9:00〜10:00 トーン&マナーとレイアウトを決める。
10:00〜12:30 実作業開始。ヘッダーまで作っておく。
13:00〜16:00 パーツを作り、レイアウト、フッターまで一通り作る。
16:30〜18:30 細部の調整。
大雑把ですが、このようなイメージです。何時までにどこまで作る、と決めておくと、スピードを優先して作業を進められます。この辺りの話はデザイン作業に限らず多くの仕事に当てはまることなので、習慣づけておきましょう。
煮詰まったら目をリセットする
デザイン作業中、良し悪しがわからなくなることがあります。その時は休憩を挟んだり、他の仕事をするなりで、目をリセットさせましょう。時間がない時は、デザイン作業をやめて、ネットを見ましょう。ニュースを見たり、いくつか好きなサイトでも気軽に見ましょう。その後デザイン画面に戻ると、違和感が浮かび上がります。「普段見ているネットよりも本文が小さいかも」「ヘッダーが詰まって見える」など問題点が見えてきます。他に、画面を一部隠したり、モノクロにしたり、50%くらい小さく表示させてみる方法もあります。
納期まで細部にこだわる
さて70%までデザインができたら、残りの時間で細部にこだわりましょう。グラフィックの完成度をあげたり、レイアウトの整理などに時間を使います。また、例えば赤を使うとして、真っ赤がよいのか、少し暗い方がよいのか、少しオレンジが入った赤がよいのか。赤の可能性をできるだけ検討しておきます。お客様に指摘された時「それも検討しましたが、こういう理由でこの赤を使っています」と説明できるようにしておきましょう。少なくともデザイン面においては、このサイトのことを自分が一番考えたという自負が必要です。
デザインをどう見せるかも大事
無事にディレクターのチェックを経て、お客様へ提出することになりました。ここでjpg一枚だけ提出するのは、プレゼンとしてとても弱いです。なぜこのようなデザインになっているかという説明文章も添えましょう。それだけで印象は良くなります。また、提出の際もできるだけ気を使いましょう。
メールで提出する場合
jpgファイルをお客様に送ると、見る環境によって100%表示ではないかもしれません。htmlにjpgを貼り付けてブラウザで見てもらいましょう。背景がある場合は、幅100%の背景画像も作り、通常のWebサイトと同じ状況にします。数画面ある場合はインデックスを準備して見やすくしましょう。
打ち合わせでデザインを見せる場合
ノートパソコンでデザインを見れるようにしつつ、印刷物も準備しましょう。A4の光沢紙、もしくはA3で出力します。画面全体を俯瞰して見てもらえますし、打ち合わせもしやすく、印象も悪くありません。また、打ち合わせ後、htmlにjpgを貼り付けたURLも送っておきます。
準備をどこまでできるか
「細部にこだわる」話で触れましたが、デザイン時にはあらゆる可能性を考えておかなければいけません。トーン&マナーとレイアウトの考えられるパターンをどこまで考慮してデザインするか。例えばシンプルなデザインでも、考えられるケースを検討した上で辿り着いたシンプルなデザインは説得力が違います。自信を持って提案できます。その準備ができていないと、お客様からの一つの意見でデザインがブレます。準備ができていれば、適切な判断をもって修正したり、代替案を話すことができます。つまり、どれだけ下準備できるが重要になるのです。
まとめ
重要なことは、70%の完成度で早めにデザインを作ってしまうことと、様々なデザインを考えておくことです。そこさえ守っておけば「納期に遅れる」「見当違いなデザイン」は避けられ、順調にデザイナーとしての経験が積み重なっていくと思います。
ゆくゆくは、ディレクションやマーケティングなどデザイン面以外での知見も必要になってきますが、新人Webデザイナーの皆さんは、まずは模写から頑張ってみてください。